What does "Lower Limit" or "Upper Limit" mean under Theme Options Root Font Size? - Support - Themeco Forum

visual studio code - How does one add custom font-family suggestions to vscode's intellisense - Stack Overflow

Solving All CSS Layout Issues — any screen, any root font size, without JS | by Joana Borges Late | Level Up Coding

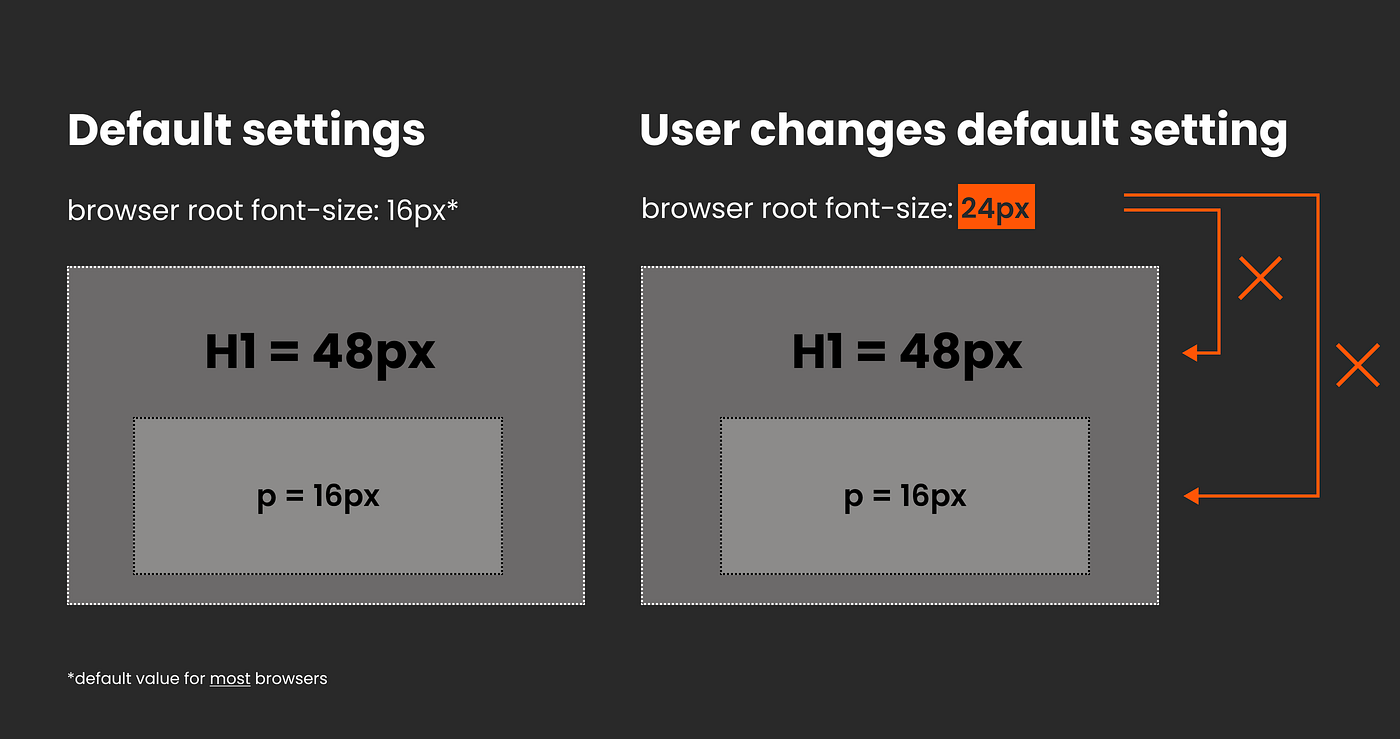
Why designers should move from px to rem (and how to do that in Figma)-Update | by Christine Vallaure | UX Collective

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective
How to override root font-size in a Storybook story without affecting global preview iframe styles? · storybookjs storybook · Discussion #23960 · GitHub

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

Why designers should move from px to rem (and how to do that in Figma)-Update | by Christine Vallaure | UX Collective