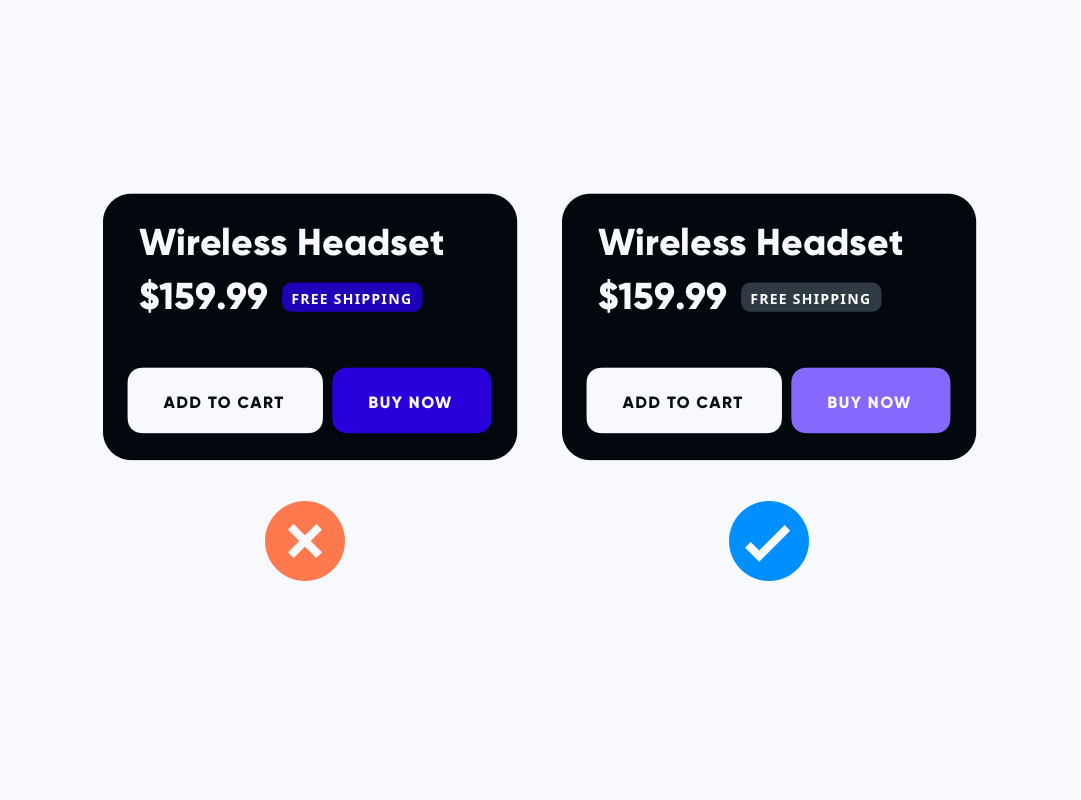
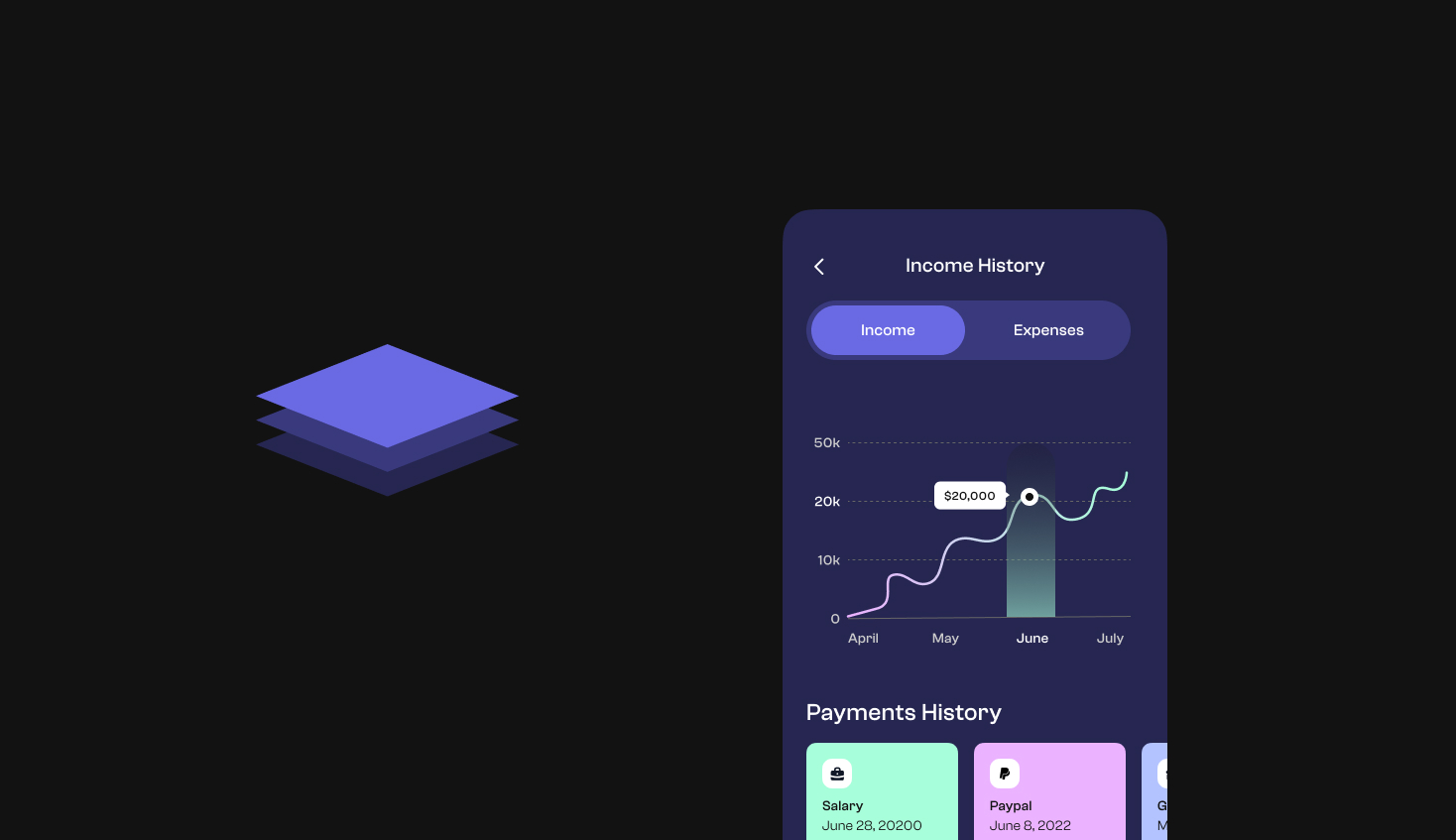
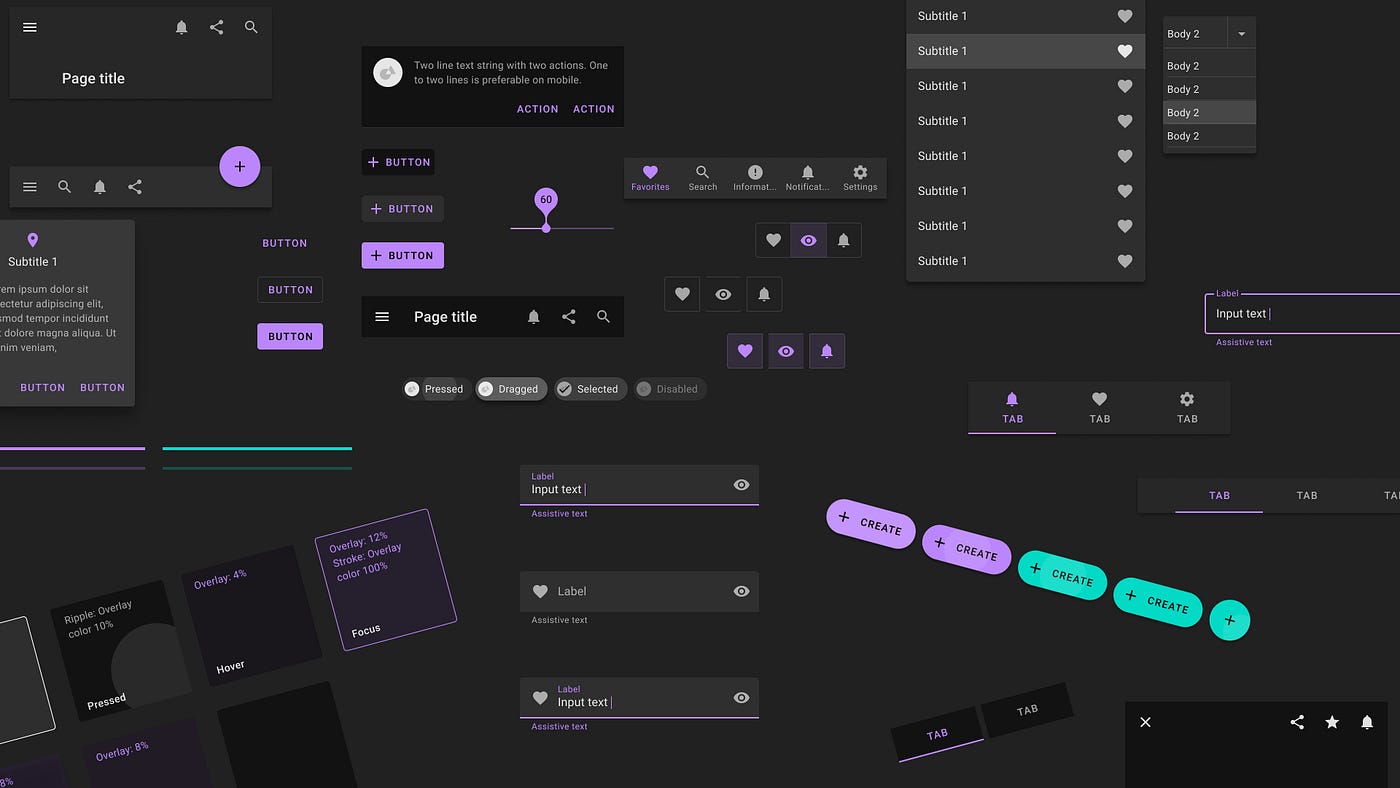
Mastering the Art of Dark UI Design: 9 Essential Principles and Techniques | by Dhananjay Mukerji | Muzli - Design Inspiration
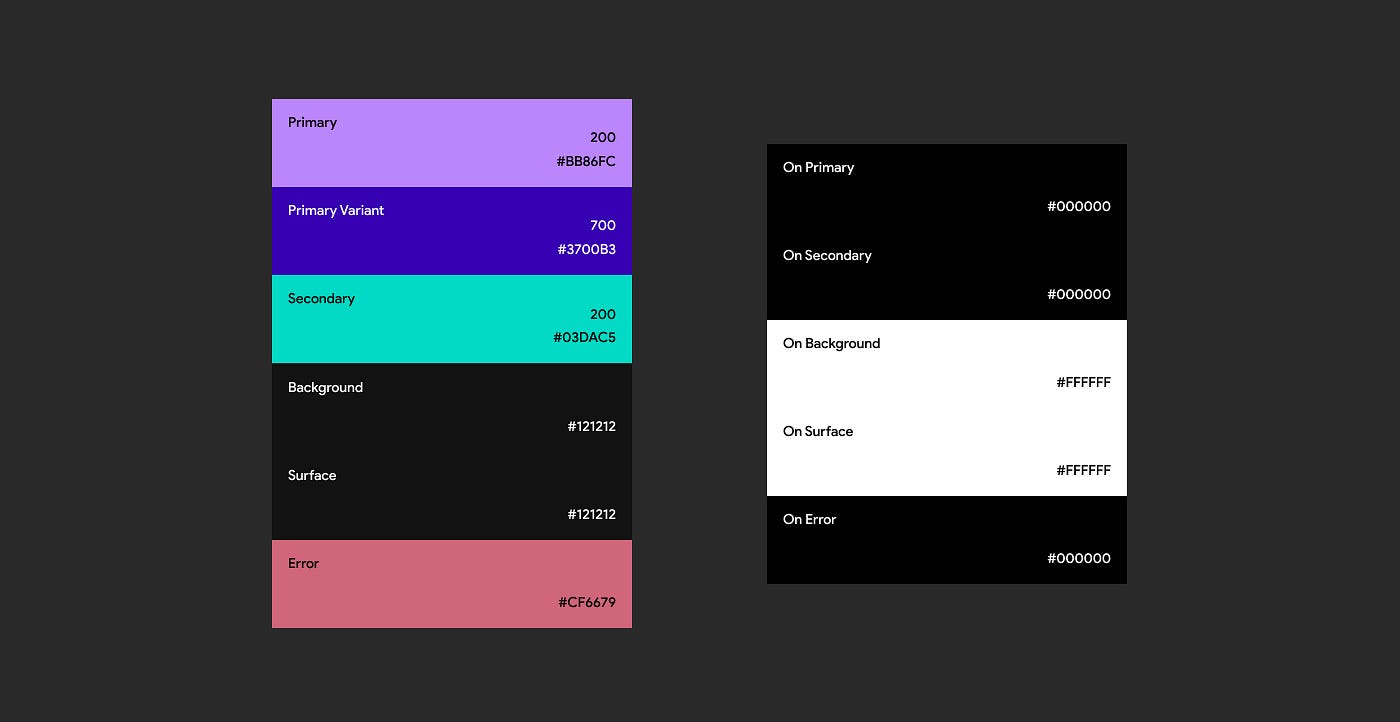
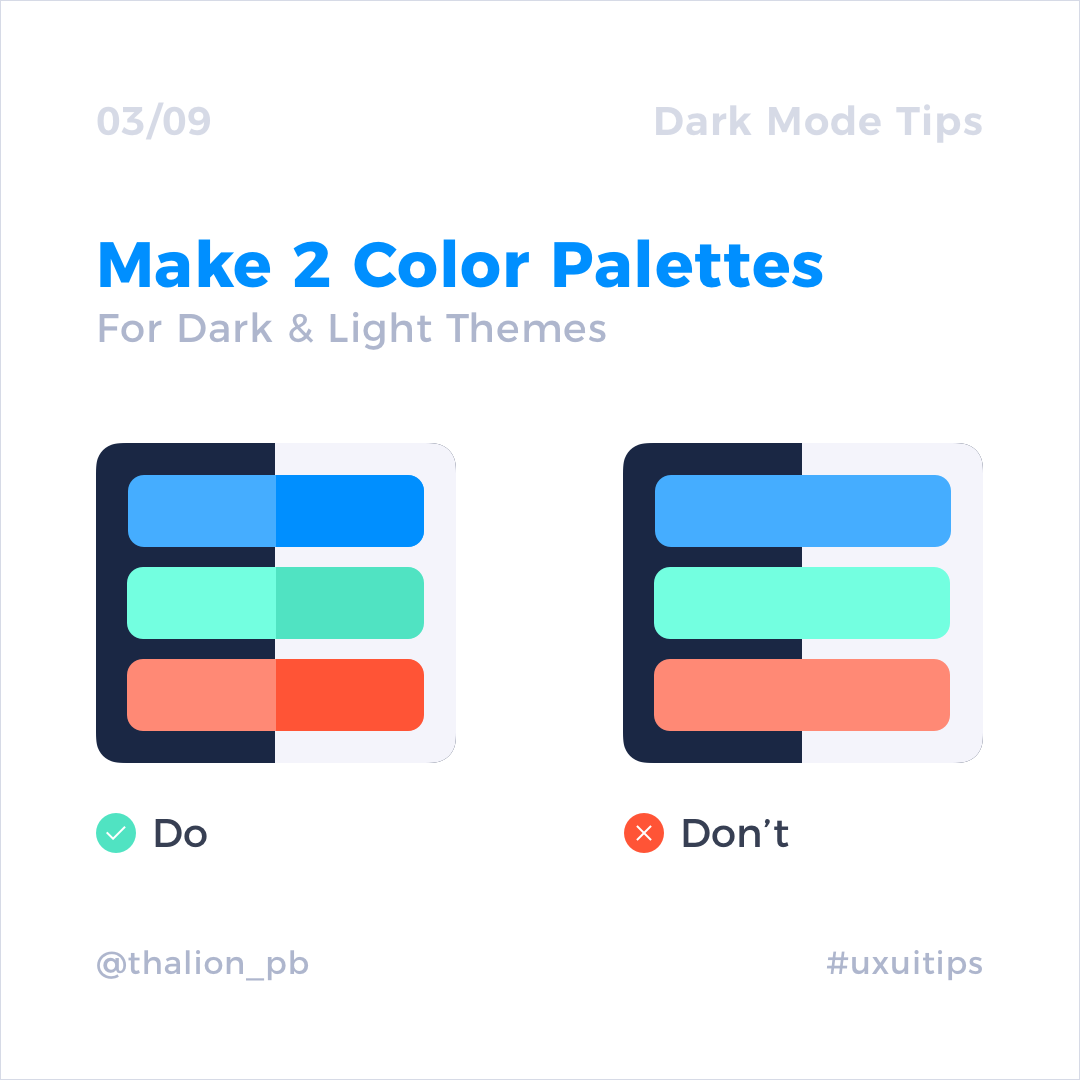
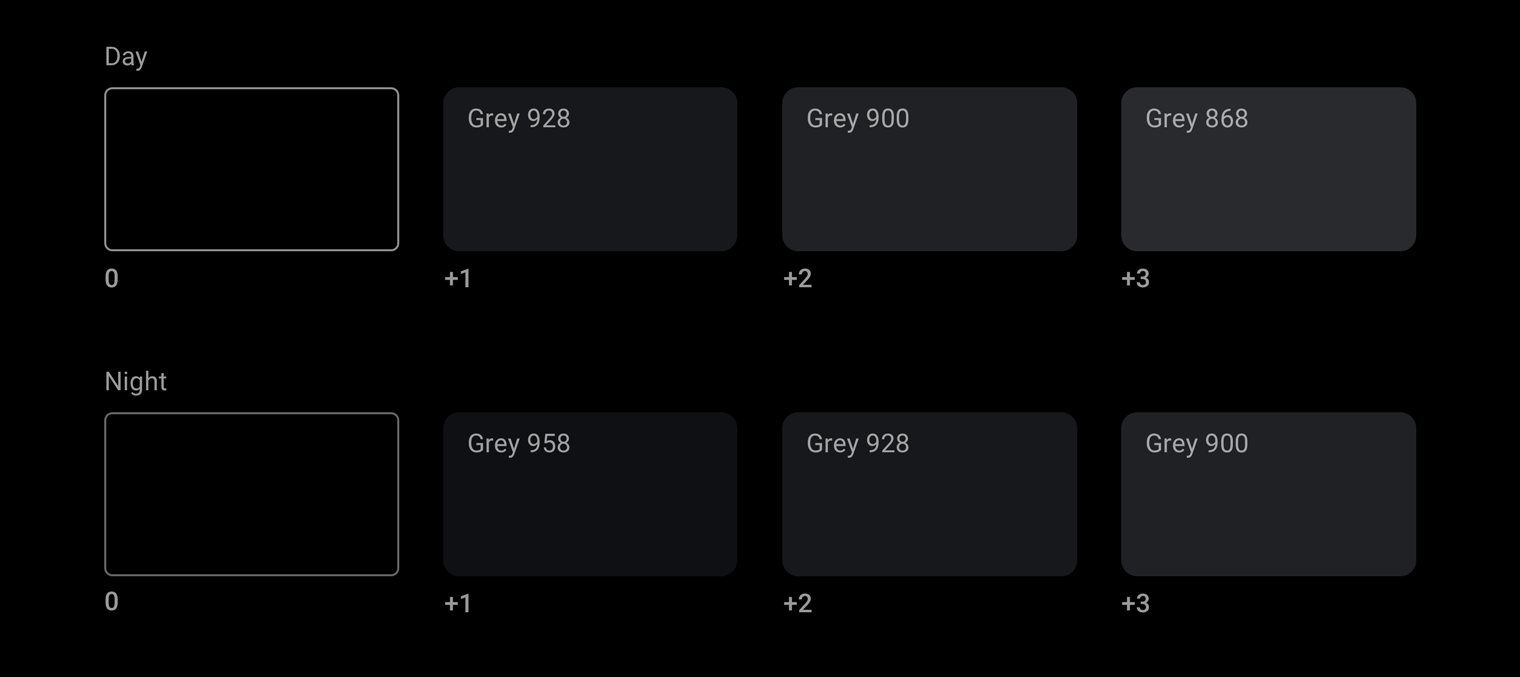
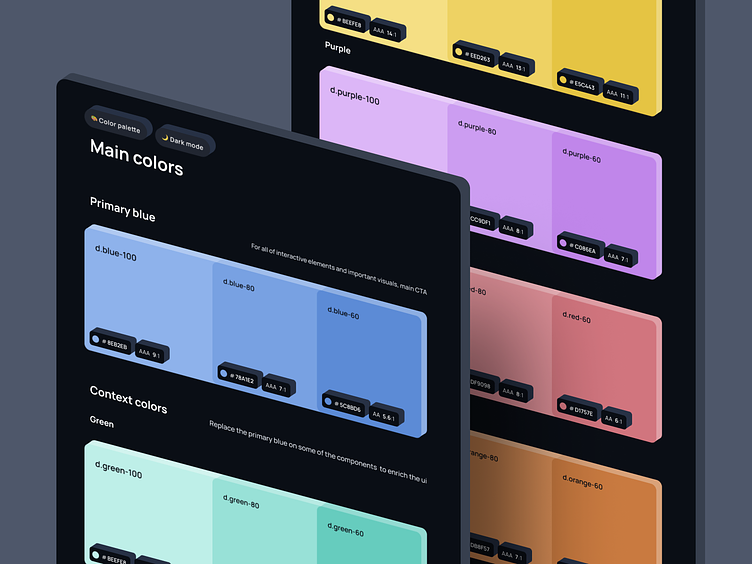
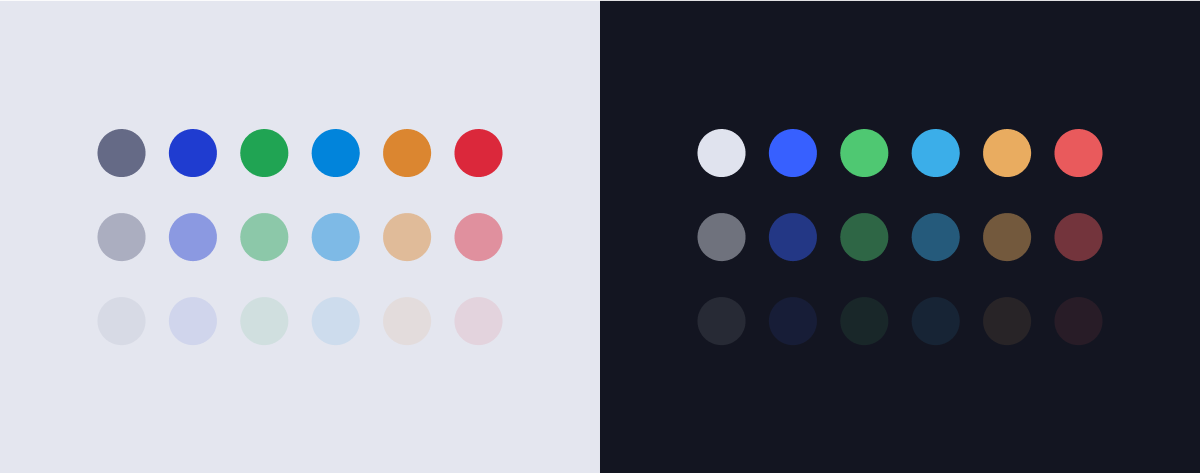
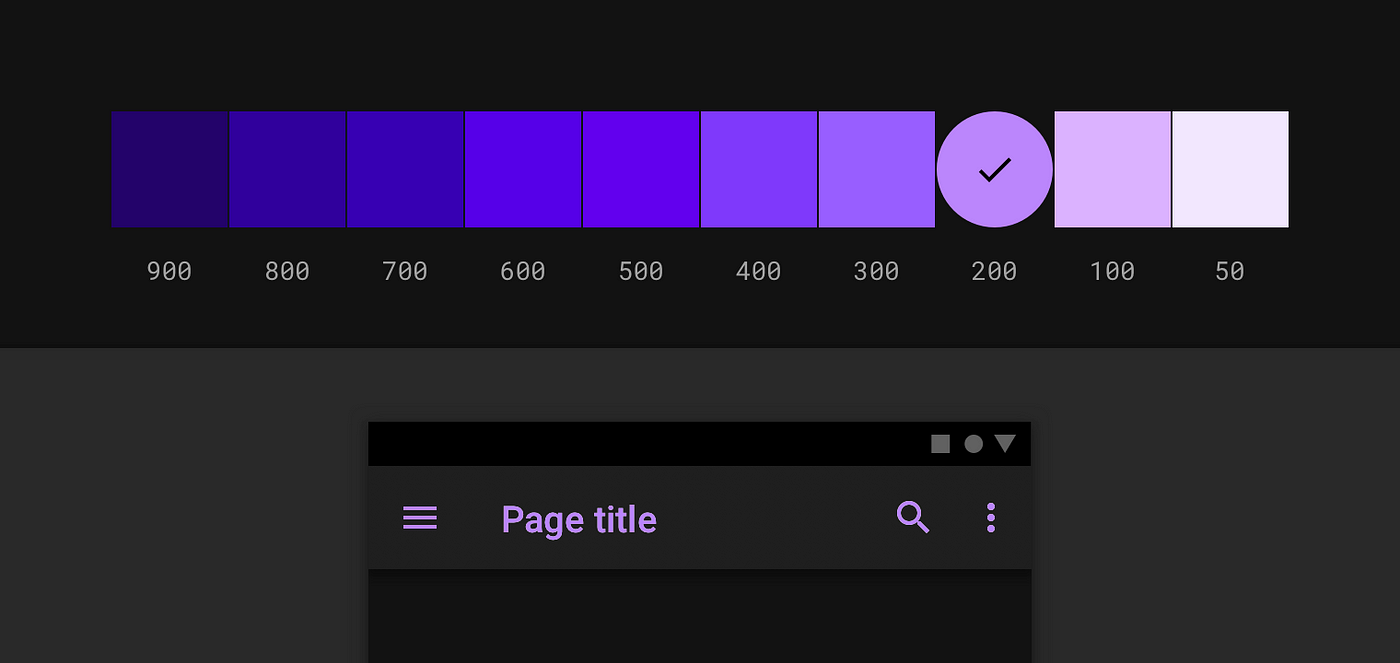
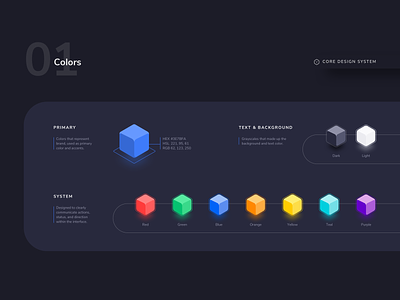
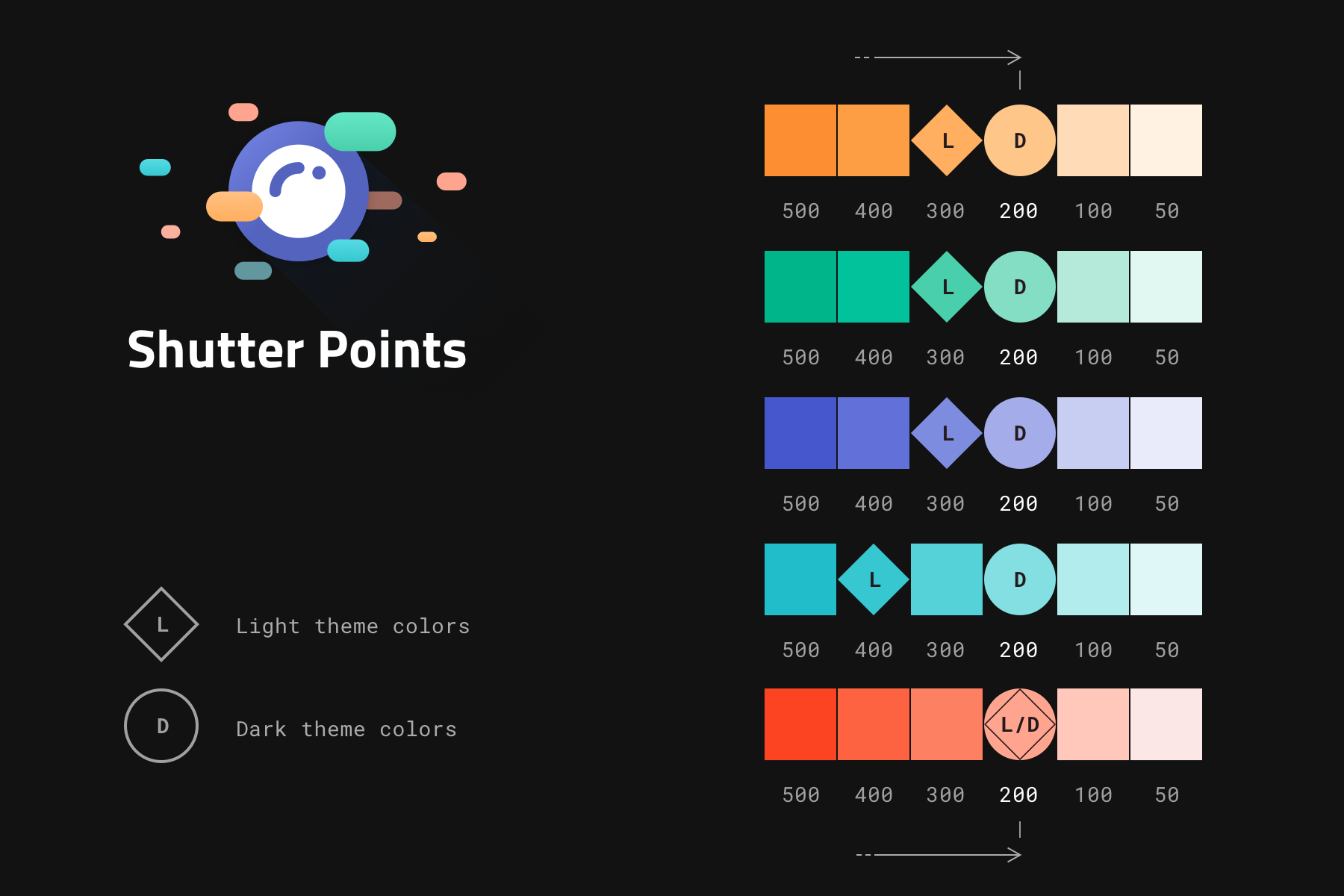
Unlocking the Power of Design Tokens to Create Dark Mode UI | by Richard Yang (@richard.ux) | Muzli - Design Inspiration

Design for the Dark Theme. Bringing the dark UI on Android apps | by Pierluigi Rufo | Snapp Mobile | Medium

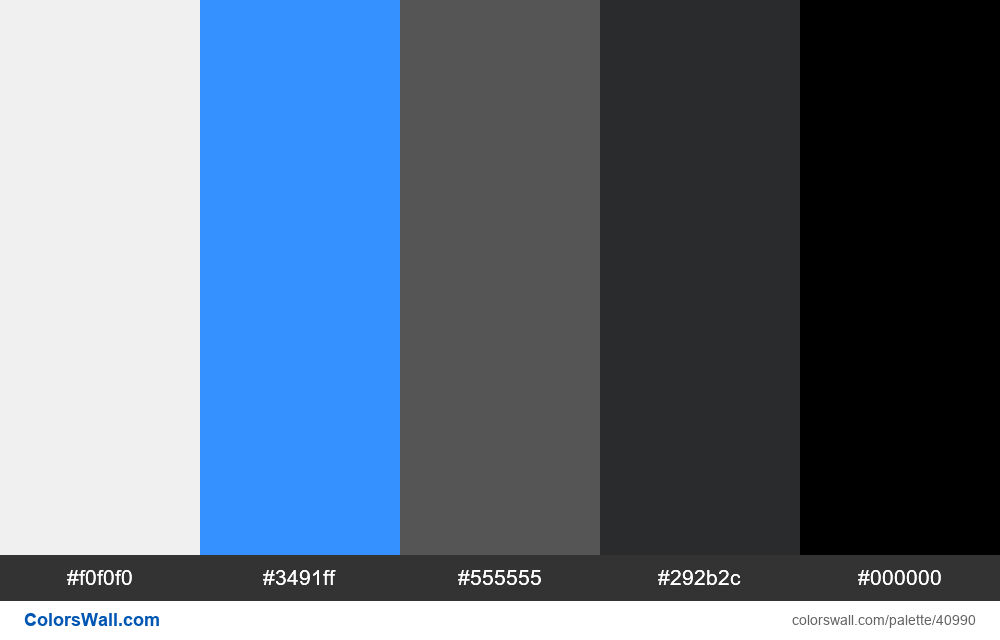
Colours Cafe on Instagram: "#colourscafe237 Light or Dark? . #729ca2 #c4dcdf #ecf3f4 #ff893b . #565461 . #colors #color #colours #colour #palette #colorscheme #… | Color palette design, Flat color palette, Colours