CSS3 – Smooth the text in WebKit browser after Text Rotation by activating the anti-aliasing | Eureka!

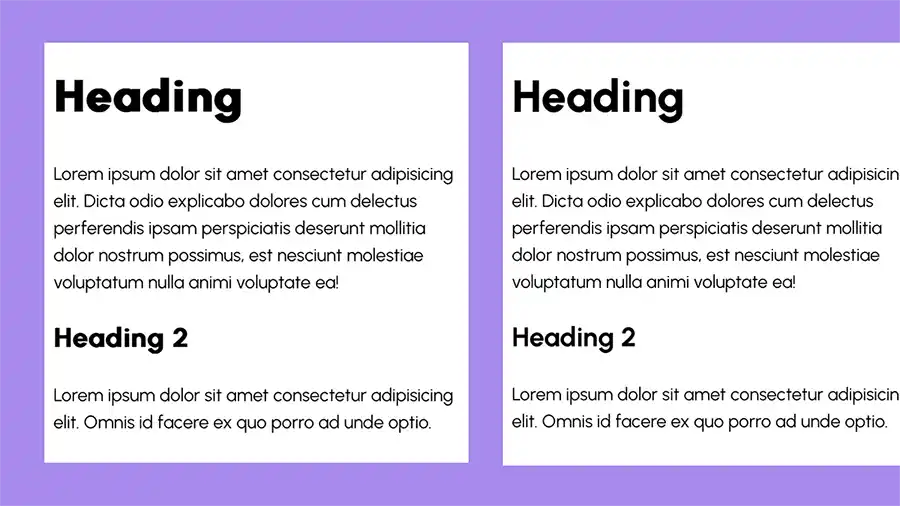
Why does a font weight in Figma seem lighter than the same weight in the browser? - Ask the community - Figma Community Forum

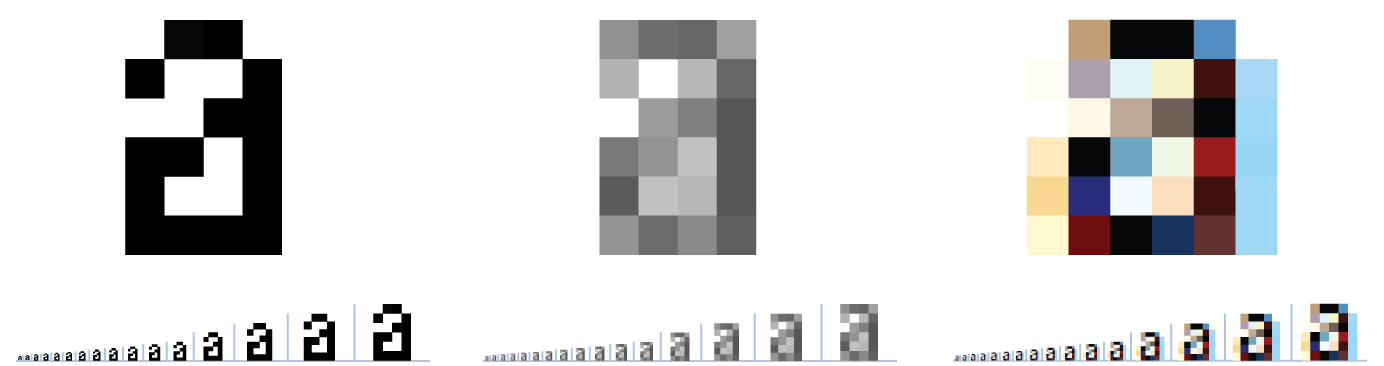
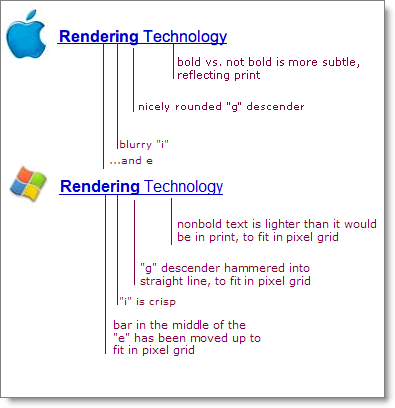
subpixel rendering - Font-face loaded on Windows look really bad. Which fonts are you using that render better? - Graphic Design Stack Exchange